java
前端
asp.net
搭建网站
集合操作符
自动控制
亚马逊
皮卡丘
网络攻击模型
prometheus
注释
Firefoo
委托传值
字符串替换
storm
cve-2022-21449
保险
手机浏览器
wwf
批量替换
react-redux
2024/4/13 10:34:50React-redux-dom解决刷新页面后数据丢失的问题
为什么要存储react-redux-dom中的数据?
当页面刷新之后,redux中的数据会回到初始值,之前存储到redux中的数据也就不复存在了。
在reducer文件中:
let shopDetailInfo sessionStorage.getItem(data)?JSON.parse(sessionStorag…
小白看了也会的Redux编程
目录 介绍
演示
异步action
react-redux
多组件管理的react-redux
扩展 介绍
redux是专门用于集中式管理状态的javascript库,并不是react的插件库。
比如你有多个组件A-E都想要用同一个组件D中的状态: 1)像以前我们可以通过父子组件通…
详解react, redux, react-redux
React
一些小型项目,只使用 React 完全够用了,数据管理使用props、state即可,那什么时候需要引入Redux呢? 当渲染一个组件的数据是通过props从父组件中获取时,通常情况下是 A –> B,但随着业务复杂度的…
React+Redux入门学习
一、React
1、定义 React是一个做UI的库,具体来说是做UI组件的库,专注于做MVC中的V。当数据发生变化的时候,react会自动的管理UI界面更新。 对于react,你做的仅仅是构建组件。通过封装,使得组件代码复用、测试及关注…
React(react18)中组件通信05——react-redux
React(react18)中组件通信05——react-redux 1. 前言1.1 React中组件通信的其他方式1.2 介绍React-Redux1.2.1 简单介绍React-Redux1.2.2 官网 1.3 安装react-redux 2. 简单改写redux的例子2.1 提供store2.2 连接 Components UI组件修改2.2.1 连接 Comp…
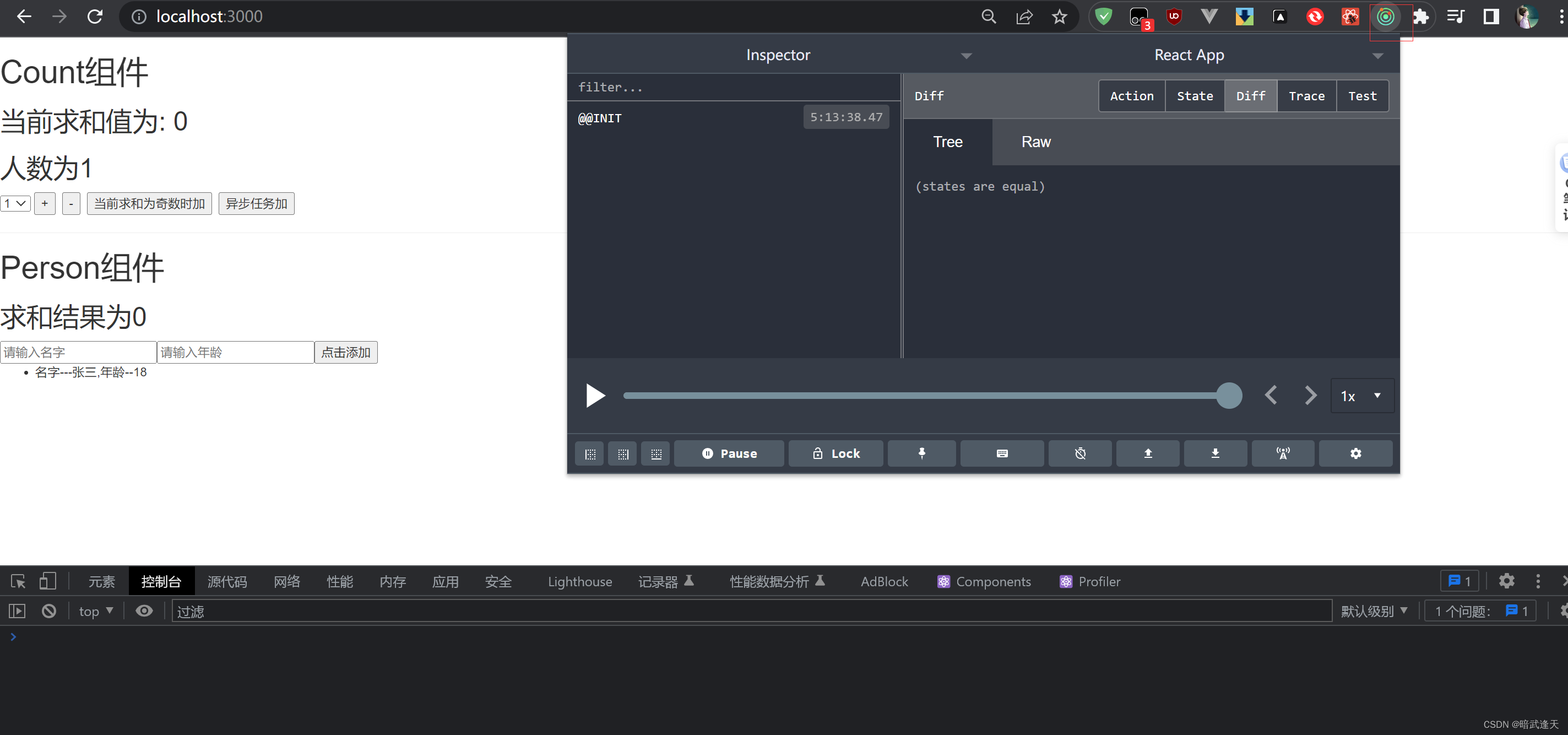
Redux-devtools的配置(开发者工具)
一、安装
使用npm或者cnpm或者yarn安装
(1) $ npm install redux-devtools-extension
(2) $ yarn add redux-devtools-extension二、在store中配置
import {composeWithDevTools} from redux-devtools-extension
const store createStore(allReducer,composeWithDevTools(a…
React(react18)中组件通信05——redux ➕ react-redux(含数据共享)
React(react18)中组件通信05——redux ➕ react-redux(含数据共享) 1. 前言1.1 React中组件通信的其他方式1.2 介绍React-Redux1.2.1 简单介绍React-Redux1.2.2 官网 1.3 安装react-redux 2. 简单改写redux的例子2.1 提供store2.2…
react-redux入门
文章目录概念ProviderconnectmapStateToProps参数stateownProps返回值mapDispatchToProps概念
React-Redux是Redux的官方React绑定库。它能够使你的React组件从Redux store中读取数据,并且向store分发actions以更新数据。
Provider
React-redux提供了Provider组件…
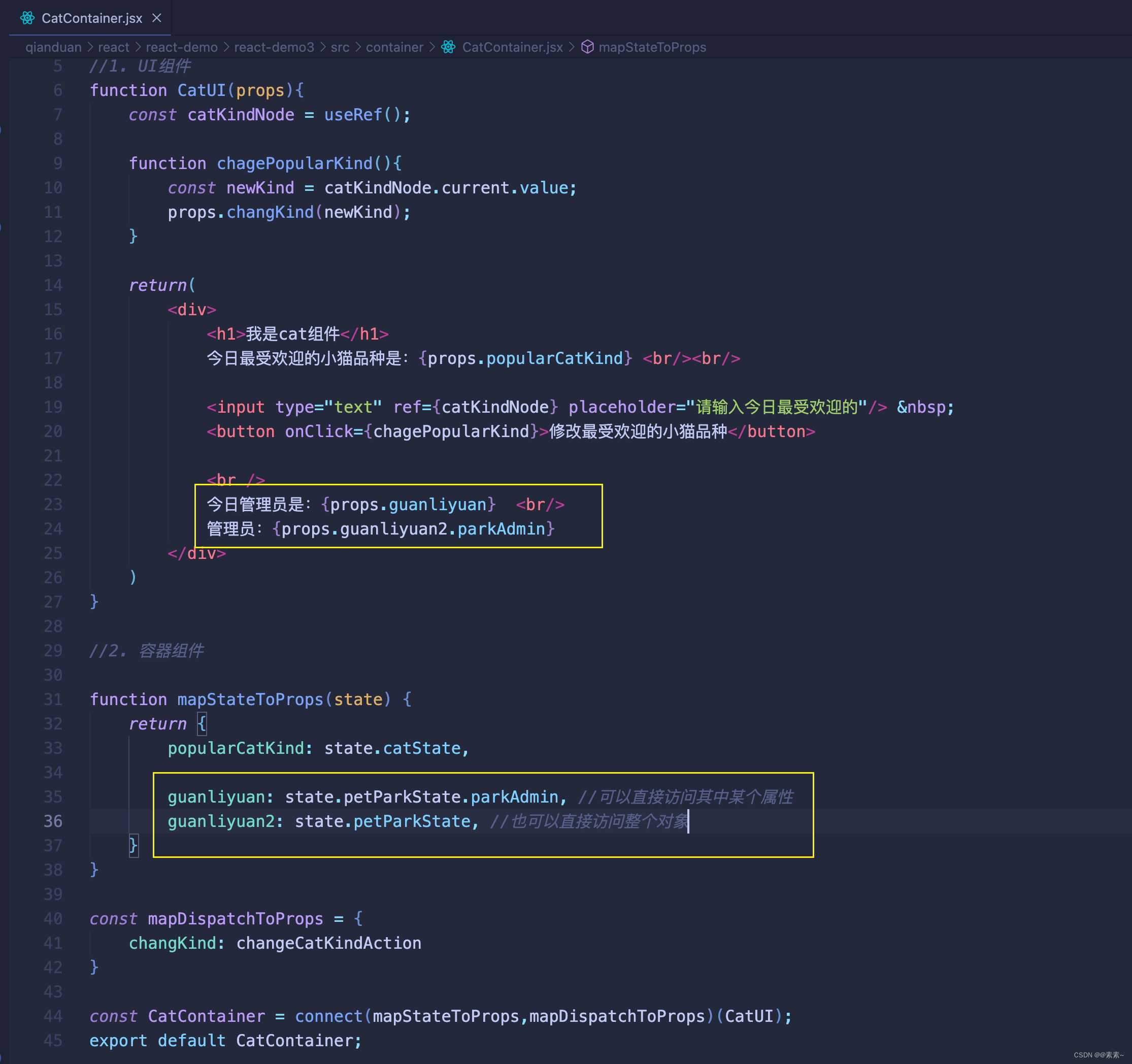
React-redux高阶组件数据共享
文章目录案例效果:实现过程:案例效果:目录结构:1、src/index.js2、src/App.js3、src/redux3.1、src/redux/incrementReducer3.1.1、src/redux/incrementReducer/index.js3.1.2、src/redux/personReducer/index.js3.3、src/redux/s…
React-persist的使用(数据持久化)
在React项目中,我们经常会通过redux以及react-redux来存储和管理全局数据。但是通过redux存储全局数据时,会有这么一个问题,如果用户刷新了网页,那么我们通过redux存储的全局数据就会被全部清空,比如登录信息等。
这个…
【React】react-redux 案例
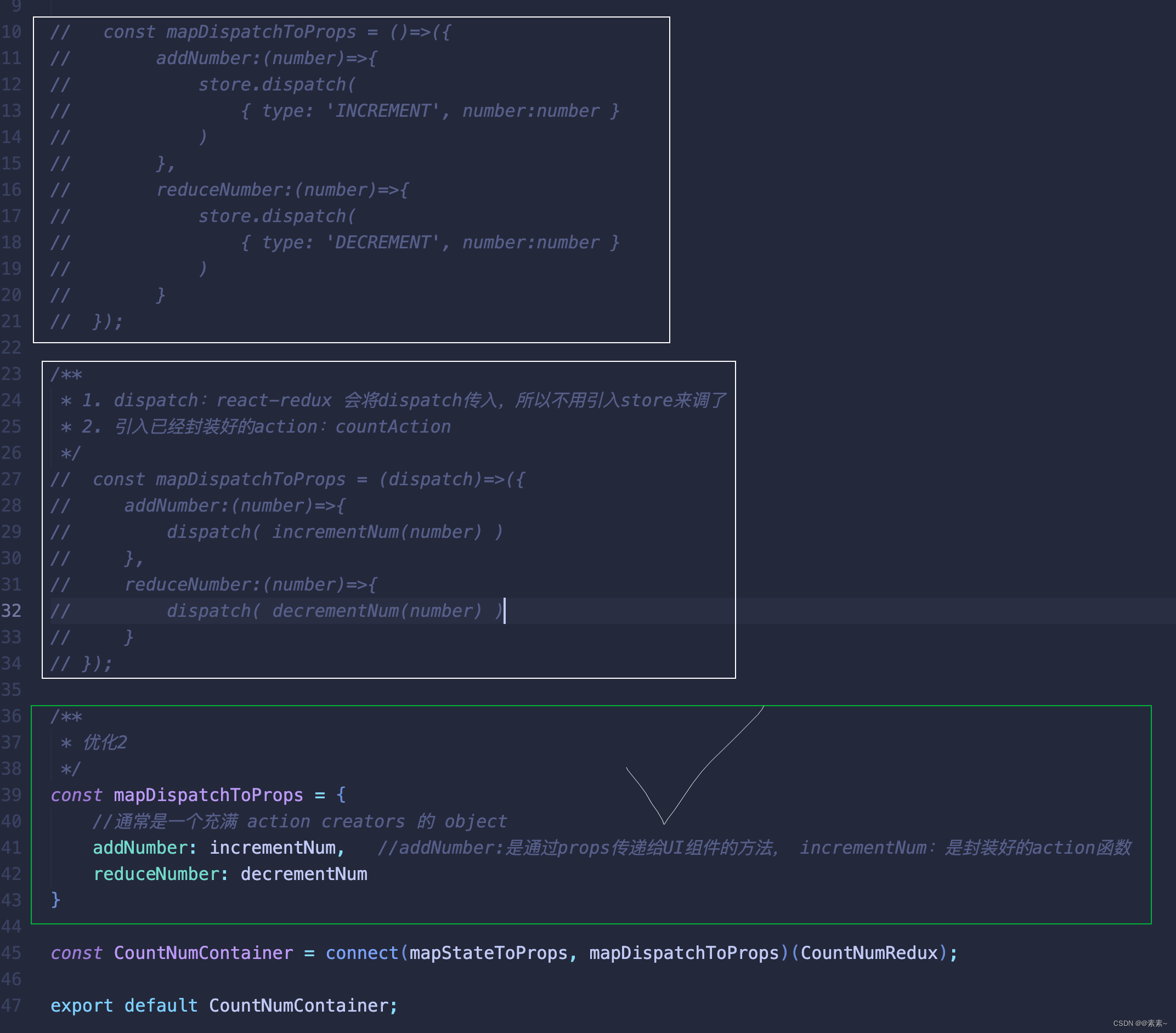
文章目录1. react-redux2. 改写计数器3. 知识点总结4. 优化计数器5. 优化总结1. react-redux
react-redux 将所有组件分成两大类:
UI 组件(presentational component)
容器组件(container component)UI组件容器组件作…
React(react18)中组件通信06——redux-toolkit + react-redux
React(react18)中组件通信06——redux-toolkit react-redux 1 前言1.1 redux 和 react-redux1.2 关于redux-toolkit1.2.1 官网1.2.2 为什么要用Redux Toolkit? 1.3 安装 Redux Toolkit1.4 Redux Toolkit相关API 2. 开始例子——官网例子2.1 …